Benutzerhandbuch
Basiswissen
Überschriften
Überschrift1 ist wie folgt einzugeben:
= Überschrift1 =
Überschrift2 ist wie folgt einzugeben:
== Überschrift2 ==
Überschrift3 ist wie folgt einzugeben:
=== Überschrift3 ===
usw.
Zitate
Um ein Zitat zu schreiben muss man ein Leerzeichen vor das erste Zeichen der entsprechenden Zeile packen. Zeilenumbrüche sind durch eine Leerzeile anzugeben, da ich bisher keine andere möglichkeit kenne einen gewollten zeilen umbruch anzugeben in Zitaten.
Beispiel: ("_" dient als Verdeutlichung für ein Leerzeichen)
_Zitatbeispiel
Zitatbeispiel
Kategorien
Seiten lassen sich einer Kategorie zuordnen, indem im Seitenquelltext folgende Anweisung hinzugefügt wird:
[[Kategorie:X]]
Für die Software ist es prinzipiell egal, an welcher Stelle des Quelltexts diese Anweisung eingefügt wird. Es wird wegen besserer Übersichtlichkeit jedoch dringend empfohlen, sie zeilenweise an das Ende des Quelltextes vor die Interwiki-Links zu setzen.
Für jede so definierte Kategorie sollte ein entsprechender Kategorieartikel im Kategorienamensraum angelegt werden, in dem Inhalt, Sinn und Zweck der Kategorie beschrieben wird.
Stelle einen Doppelpunkt voran, um nur zur Kategorieseite zu verlinken, aber den Artikel nicht der Kategorie hinzuzufügen:
[[:Kategorie:X]]
Ein Artikel kann mehreren Kategorien zugeordnet werden. In der Ansicht des Artikels werden alle seine Kategorien am Ende des Artikels unter Kategorien angezeigt. Jede Kategorie verweist dabei auf den entsprechenden Kategorieartikel. Im Kategorieartikel werden alle Artikel unter Artikel in der Kategorie:X aufgelistet.
Um Artikel bzw. Unterkategorien innerhalb ihrer Kategorie alphabetisch einzuordnen, ist folgende Syntax erforderlich:
[[Kategorie:X|Y]]
Damit wird der Artikel nicht unter seinem Titel, sondern unter Y eingeordnet. Hilfreich ist dies beispielsweise zur alphabetischen Sortierung nach Nachnamen:
[[Kategorie:Y|May, Karl]]
In der Kategorie Y wird der Artikel dann unter dem Buchstaben Ma… angezeigt, jedoch mit seinem originalen Titel.
Zuordnung von Kategorien zu Kategorien
Kategorieartikel können ihrerseits anderen Kategorien zugeordnet werden. Im Kategeorieartikel (z. B. Kategorie:X) wird dazu analog zu normalen Artikeln die Überkategorie in der Form
[[Kategorie:Y]]
angegeben. Damit wird X zur Unterkategorie von Y: Alle Artikel, die zur Kategorie X zugeordnet sind, gehören damit auch automatisch zur Kategorie Y. Die Verwendung von Unterkategorien ist jedoch nicht trivial, da entsprechende Auswertungsfunktionen noch nicht in der Software enthalten sind und Einigkeit über korrekte Hierarchien nur schwer erzielt werden können.
Abschalten der Kategorienanzeige
Die Anzeige der Kategorien bei Artikeln kann benutzerseitig abgeschaltet werden. Dazu muss ein Artikel [[Benutzer:Benutzername/skin.css]] angelegt werden, in dem folgende CSS-Anweisung enthalten ist:
#catlinks { display:none; }
Dabei ist Benutzername durch den eigenen Benutzernamen und skin durch den gewählten Skin zu ersetzen, also beispielsweise [[Benutzer:Zwobot/monobook.css]]
Direkt erstellen einer neuen Kategorie ohne Artikel
Es gibt 2 Möglichkeiten eine neue Kategorie zu erstellen
Möglichkeit 1
In der Suche folgendes angeben:
Kategorie:X
Anschließend muss man auf Suchen klicken und warten bis das Wiki fertig geladen ist. Nun sieht man ob die Kategorie schon Existiert oder nicht, wenn nicht erscheint eine Ausgabe in der, vor der Auflistung mit möglichen Funden, folgendes in Rot steht:
Möglichkeit 2
In einer Bestehenden Kategorie oben rechts im Textfeld muss folgendes eingegeben werden:
Kategorie:X
Anschließend auf Submit klicken und schon ist man in der Kategorie - Bearbeitung.
Anmerkung
Ein Artikel kann mehrere Kategirien zugeteilt werden.
Des weiteren kann man in die Kategorie - Bearbeitung auch über den Link unten in einem Artikel gelangen, in dem man direkt auf die Kategorie klickt. Sollte die Kategorie schon bestehen muss man um sie zu bearbeiten nun oben auf die Registerkarte Bearbeiten klicken.
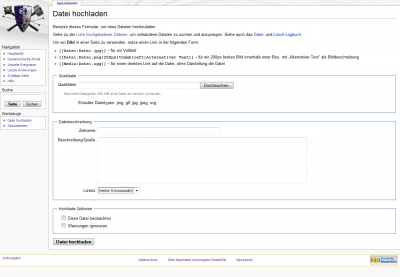
Datei Hochladen
Links im Menü gibt es das Menü "Werkzeuge", dort gibt es den Menüpunkt "Datei Hochladen".
Erlaubte Dateitypen: png, gif, jpg, jpeg, svg.
Hierbei sei Angemerkt, dass eine Beschreibung nicht nur Sinnvoll sondern auch Hilfreich ist.
Bild einfügen
Um ein Bild einzubinden muss das Bild erst hochgeladen werden. Anschließend kann das Bild wie folgt aufgerufen werden:
<imagemap> Image:Example2.png|150px|alt=Alt text default [[Main Page|Go to main page]] </imagemap>
oder:
[[Datei:Dateiname.Endung]]
Datei einfügen
Ähnlich wie "Bild einfügen" nur das es wie folgt nach dem Hochladen bisher nur diese version des einfügens gibt:
[[Datei:Dateiname.Endung]]
Fettschrift von Texten
Um ein Wort oder Teile von Texten Fett zu schreiben muss man am anfang und am Ende des Fett zu schreibenden Textes folgende Zeichen verwenden:
'''Fetter Text'''
Kursiver Text
Um einen Text Kursiv zu schreiben muss man den Text wie folgt schreiben:
''Kursiver Text''
Listen
Einfacher hier nach zu lesen so lange man Englisch, Französich oder Russisch kann http://meta.wikimedia.org/wiki/Help:List
Tabellen
Tabellen können in Media Wiki Seiten entweder direkt mit HTML Tabellenelementen geschrieben werden oder mit dem Wikicode. HTML Tabellenelemente und ihr Gebrauch werden auf verschiedenen Webseiten beschrieben und deshalb hier nicht besprochen. Der Wikicode nutzt Buchstabensymbole um die Tabellenstruktur im Artikel zu bilden, die in der Ansicht durch HTML Tabellenelemente ersetzt werden.
Generell sollte man die Verwendung von Tabellen vermeiden, außer es geht wirklich nicht anders. Der Tabellenaufbau verkompliziert meist das Bearbeiten von Seiten.
Zusammenfassung Wiki Tabellen Code
| Wiki Code | vgl. HTML Code | Beschreibung |
|---|---|---|
| {| | <table> | Tabellenanfang |
| |+ | Tabellenüberschrift, optional; nur einmal pro Tabelle zwischen Tabellenanfang und erster Zeile definierbar | |
| |- | <tr> | neue Tabellenzeile |
| ! | <th> | Tabellenkopfzelle, optional. Aufeinanderfolgende Kopfzellen können, durch doppelte Ausrufezeichen (!!) getrennt, in der gleichen Zeile folgen oder mit einfachen Ausrufezeichen (!) auf einer neuen Zeile beginnen. |
| | | <td> | Tabellenzelle, Pflicht! Aufeinanderfolgende Zellen können, durch doppelte Striche (||) getrennt, in der gleichen Zeile folgen oder mit einfachem Strich (|) auf einer neuen Zeile beginnen. |
| |} | </table> | Tabellenende |
- Die angegebenen Zeichen müssen am Zeilenanfang stehen, ausgenommen die Doppelten || und !! für optional aufeinanderfolgende Zellen in einer Zeile.
- XHTML - Eigenschaften. Jede Markierung, außer das Tabellenende, kann optional eine oder mehrere XHTML Eigenschaften haben. Die Eigenschaften müssen in der gleichen Zeile eingegeben werden, für die sie auch gültig sind. Mehrere Eingaben müssen mit einem Leerzeichen getrennt eingegeben werden.
- Der Inhalt von Zellen und Überschriften (| oder ||, ! oder !!, und |+) muss von der Formatierung mit einen Strich (|) getrennt sein und kann in der gleichen und folgenden Zeilen stehen.
- Tabellen, Spalten und reihen ({| und |-) die nicht direkt einen Inhalt haben können, dürfen auch keinen Strich (|) nach den Attributen haben. Falls doch einer gesetzt wird entfernt der Parser diese und das letzte Attribut, falls zwischen ihm und dem Strich kein Leereichen ist.
- Inhalt kann (a) nach seiner Zellenmarkierung nach den optionalen XHTML Eigenschaften in der gleichen Reihe stehen oder (b) unter der Zellenmarkierung. Inhalt, welcher Wiki Formatierung (wie Überschriften, Aufzählungen usw.) nutzt, muss am Anfang einer neuen Zeile stehen.
Einfache Tabelle
Einfache Form
Die folgende Tabelle hat keine Ränder oder gute Leerräume. Sie zeigt aber den einfachen Wiki Code für eine Tabellenstruktur
| Anzeige in Wiki | Wiki Code | ||||||
|---|---|---|---|---|---|---|---|
|
{|
|Orange
|Apfel
|-
|Brot
|Torte
|-
|Butter
|Eis
|}
|
Alternative
Für ein mehr tabellarisches Aussehen können im Wiki Markup die Zellen in einer Zeile aufgeführt werden. Die einzelnen Spalten müssen dabei mit || getrennt werden. Jedoch nimmt die Übersichtlichtkeit mit steigemden Textinhalt ab.
Leerzeichen können hier helfen um den Text optisch einfacher auszurichten. Diese haben später keinen Einfluss auf die erstellten Seiten.
HTML Angaben können bei dieser Art genauso hinzugefügt werden wie in anderen Tabellen.
|
{|
| Orange || Apfel || more
|-
| Brot || Torte || more
|-
| Butter || Eis || and more
|}
|
Mit HTML Eigenschaften
Durch das Hinzufügen von HTML Eigenschaften lässt sich das Aussehen der Tabelle verändern.
border="1"
|
{| border="1"
|Orange
|Apfel
|-
|Brot
|Torte
|-
|Butter
|Eis
|}
|
align="center" border="1"
|
{| align="center" border="1"
|Orange
|Apfel
|-
|Brot
|Torte
|-
|Butter
|Eis
|}
|
align="right" border="1"
Eigenschaften lassen sich auch auf individuelle Zellen anwenden. Zahlen zum Beispiel sehen besser aus, wenn sie rechtsbündig stehen.
|
{| border="1"
|Orange
|Apfel
|align="right"|12,333.00
|-
|Brot
|Torte
|align="right"|500.00
|-
|Butter
|Eis
|align="right"|1.00
|}
|
Man kann Eigenschaften auch auf nur bestimmte Zeilen anwenden.
|
{| border="1"
|Orange
|Apfel
|align="right"|12,333.00
|-
|Brot
|Torte
|align="right"|500.00
|- style="font-style:italic;color:green;"
|Butter
|Eis
|align="right"|1.00
|}
|
cellspacing="0" border="1"
|
{| cellspacing="0" border="1"
|Orange
|Apfel
|-
|Brot
|Torte
|-
|Butter
|Eis
|}
|
cellpadding="20" cellspacing="0" border="1"
|
{| cellpadding="20" cellspacing="0" border="1"
|Orange
|Apfel
|-
|Brot
|Torte
|-
|Butter
|Eis
|}
|
Mit HTML Eigenschaften und CSS Definitionen
CSS-Angaben können in Kombination mit oder ohne HTML-Eigenschaften verwendet werden.
style="color:green;background-color:#ffffcc;" cellpadding="20" cellspacing="0" border="1"
|
{| style="color:green;background-color:#ffffcc;" cellpadding="20" cellspacing="0" border="1"
|Orange
|Apfel
|-
|Brot
|Torte
|-
|Butter
|Eis
|}
|
Table mit TH Kopfzeile
TH (HTML Tabellenkopf) kann mit einem ! vor dem | erstellt werden. Diese Kopfzeile erscheint für gewöhnlich in fett und zentriert.
Tabellenkopf
pro Spalte
|
{| border="1" cellpadding="20" cellspacing="0"
!lecker
!leckerer
|-
|Orange
|Apfel
|-
|Brot
|Torte
|-
|Butter
|Eis
|}
|
Colspan="2"
|
{| border="1" cellpadding="20" cellspacing="0"
! colspan="2"|leckerer
|-
|Orange
|Apfel
|-
|Brot
|Torte
|-
|Butter
|Eis
|}
| ||||||||
seitliche Überschrift
standardmäßig
|
{| border="1" cellpadding="20" cellspacing="0"
!Obst
|Orange
|Apfel
|-
!Hauptspeise
|Brot
|Torte
|-
!Zutaten
|Butter
|Eis
|}
|
rechtsbündig
Seitliche Überschriften können wie folgt rechtbündig angeordnet werden:
|
{| border="1" cellpadding="20" cellspacing="0"
!align="right" |Obst
|Orange
|Apfel
|-
!align="right" |Hauptspeise
|Brot
|Torte
|-
!align="right" |Zutaten
|Butter
|Eis
|}
|
Beschriftung
Eine Tabellenbeschriftung kann wie folgt über jeder Tabelle hinzugefügt werden:
|
{| border="1" cellpadding="20" cellspacing="0"
|+Essenssachen
|-
|Orange
|Apfel
|-
|Brot
|Torte
|-
|Butter
|Eis
|}
|
Eigenschaften können der Beschriftung wie folgt zugewiesen werden:
|
{| border="1" cellpadding="20" cellspacing="0"
|+align="bottom" style="color:#e76700;"|''Essenssachen''
|-
|Orange
|Apfel
|-
|Brot
|Torte
|-
|Butter
|Eis
|}
|
Tabellen mit H1, H2, H3 usw. Überschriften
HTML H1, H2, H3, H4 usw. Überschriften können auch in Tabellen mit dem üblichen ===Wiki Markup=== erstellt werden. Diese müssen dann in einer Zeile mit dem Text stehen.
Hier ist die Vorschau sehr von Vorteil! da mit jeder Kopfzeile ein neuer Abschnitt beginnt, der später editierbar sein wird. Jedoch werden dann Teile der Tabelle beim Bearbeiten fehlen, da diese in einem anderen Abschnitt stehen.
Auch muss die Struktur eingehalten werden, da die Überschriften genauso wie andere Überschriften in das Inhaltsverzeichnis eingehen.
|
{| border="1" cellpadding="20" cellspacing="0"
|colspan="2"|
====Yummiest====
|-
|Orange
|Apfel
|-
|Brot
|Torte
|-
|Butter
|Eis
|}
| ||||||||
Vorlagen
Um die Forlage Person zu verwenden muss man einfach nur folgendes in seinen Artikel zur Person einfügen und die Entsprechenden Zuordnungen ausfüllen:
{{Person
|Rasse=
|Name=
|Titel=
|Wiegenfest=
|Herkunft=
|Bleibe=
|Profession=
|Gesinnung=
|Besondere Merkmale=
|Besitz=
|Allianzen=
|Neutrale=
|Verhasste=
}}